Podstawowym narzędziem we wstępnej analizie strony internetowej pod kątem Google, są narzędzia dostarczane właśnie przez google. Oczywiście istnieją bardziej szczegółowe narzędzia, jednak jeżeli zależy nam na ogólnej ocenie naszej strony, jej poprawności działania, wczytywania, oraz szybkości naszej strony internetowej, warto pochylić się nad narzędziem dostarczanym przez google czyli PageSpeed Insights.
Nowe narzędzie testowania szybkości strony www
Dziś oczom naszym ukazała się nowa odsłona narzędzia Google PageSpeed Insights, który został odświeżony zarówno wizualnie jak i technicznie, i od dziś do naszej dyspozycji mamy narzędzie które precyzyjniej określa szybkość poszczególnych elementów naszej strony jak również wskazuje sugerowane rozwiązanie tych problemów.
Jedną z pierwszych zmian które rzucają się w oczy jest odświeżony zakres punktacji, gdzie od początku widzimy legendę określającą szybkość naszej strony internetowej.
W poprzedniej wersji tego narzędzia nasza strona była określana mianem szybkiej (tj. wyświetlająca się na zielony kolor punktacja) w momencie uzyskania lub przekroczenia 85 punktów, obecnie do dyspozycji mamy legendę która w jasny sposób iż mamy trzy zakresy wartości:
- 0 – 49 punktów – uzyskując wynik mieszczący się w tym przedziale Google informuje nas iż strona jest powolna, tym samym konieczne jest wprowadzenie zmian które przyczynią się do poprawy jej wydajności;
- 50 – 89 punktów – ten wynik wskazuje na strony o średniej szybkości wczytywania, nie jest to zły wynik, można nawet pozwolić sobie na użycie określenia iż jest to wynik zadowalający, tym samym nasza strona będzie działać z szybkością wystarczającą, jednak wciąż można na niej wiele elementów poprawić;
- 90 – 100 punktów – osiągnięcie ilości punktów mieszczących się w tym zakresie jest zalecane, wskazane i tak właśnie być powinno, oczywiście uzyskanie wyniku 100 punktów na 100 możliwych jest marzeniem każdego kto optymalizuję strony internetowej, i tutaj na przykładzie naszej strony możemy pochwalić się właśnie takim wynikiem.
Powyższy wynik zależny jest od wielu czynników, w tym od szybkości serwera, która chwilowo w czasie testu może być wyższa lub niższa a przez to nasz wynik może się zmieniać nieustannie, jednak wartości te oscylują w pewnym zakresie, dlatego przyjmijmy iż po kilkukrotnej weryfikacji jeżeli nasza strona będzie w satysfakcjonującym nas zakresie, to pracę można uznać za zakończoną.
Podczas wykonywania testów szybkości strony narzędziem PageSpeed Insights należy pamiętać iż testy muszą być wykonywane w odstępach czasowych, najlepiej odczekać od minuty wzwyż, ponieważ test przeprowadzony w krótkich odstępach czasu może nie zostać wykonany i może on zostać wyświetlony na podstawie wcześniejszego wyniku.
 Laboratoryjne badanie strony
Laboratoryjne badanie strony
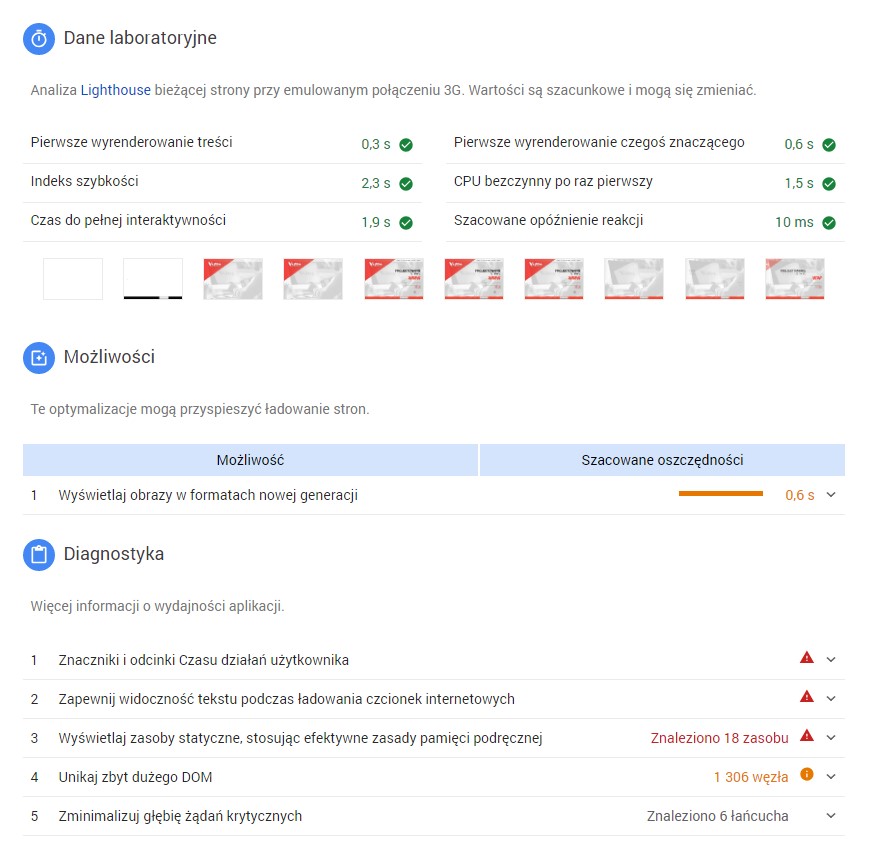
Nowa opcja przedstawiona w wyniku testu szybkości strony internetowej uwzględnia konkretne wskazanie szybkości wczytywania na podstawie poszczególnych etapów jakie są typowe dla wczytywania strony. Mamy zatem tutaj do dyspozycji wynik przedstawiający czas wczytywania strony w zakresie: Pierwsze wyrenderowanie treści, Indeks szybkości, Czas do pełnej interaktywności, Pierwsze wyrenderowanie czegoś znaczącego, CPU bezczynny po raz pierwszy, Szacowane opóźnienie reakcji. Czas w powyższych wskaźnikach podawany jest w sekundach i mili sekundach, zatem można przyjąć iż jest od dość precyzyjny ponieważ wyniki sekundowe uwzględniają wartość dziesiętną.
Strona internetowa powinna posiadać
Możliwości to również jedna z nowości w naszym teście szybkości strony internetowe, wskazuje ona co możemy zmienić aby nasza strona internetowa była nowocześniejsza i szybsza. Na chwilę obecną testując jedynie swoją stronę internetową zauważyłem jedynie sugestię dotyczącą stosowania formatów graficznych nowej generacji, w tym formatu WebP, który to został opracowany i udostępniony przez Google na zasadach OpenSource czyli darmowy.
Z doświadczenie mogę przekazać iż właściwa optymalizacja grafiki w znaczący sposób wpływa na ogólny wyniki szybkości naszej strony sięgający od kilku do kilkunastu punktów, dlatego w niedalekiej przyszłości ten element zostanie przeze mnie przetestowany pod kątem wpływu nowego formatu graficznego na ocenę i tym samym punktację dotyczącą naszej strony internetowej.
Diagnostyka strony internetowej
 Diagnostyka to kolejna ze zmian która pozytywnie wpływa na ogólne wrażenia pracy z narzędziem, a dlaczego ?
Diagnostyka to kolejna ze zmian która pozytywnie wpływa na ogólne wrażenia pracy z narzędziem, a dlaczego ?
Dlatego że daje kolejny zestaw informacji i sugestii do których należy zastosować się aby strona internetowa była lepiej przystosowana do google, tym samym była szybsza.
Znajdziemy tu informację dotyczące znaczników, widoczności elementów, stosowania pamięci podręcznej, DOM oraz głębi żądań krytycznych, nad tym przynajmniej zaleca popracować google w odniesieniu do mojej strony internetowej, ale wiadomym jest jak to jest z własną stroną, kiedy robimy strony dla klientów którzy są ważniejsi, szewc wiadomym jest jak chodzi 🙂
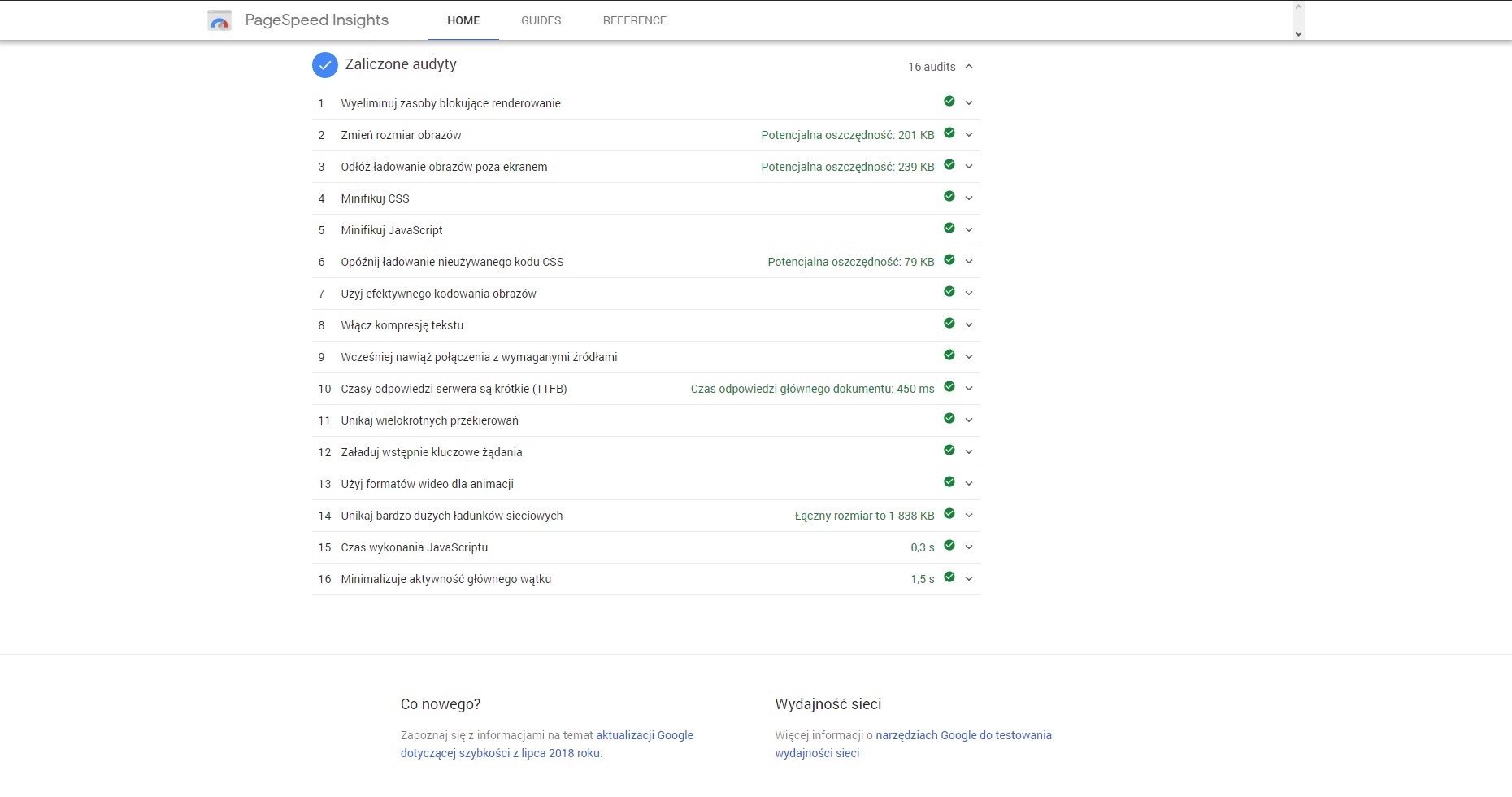
Bazując na dostarczonym oprogramowaniu jest to doskonałe narzędzie które umożliwia przeprowadzenie nam podstawowego audytu strony w kontekście jej szybkości.
Czego zabrakło ?
Otóż zabrakło, albo jeszcze nie znalazłem możliwości pobierania zoptymalizowanych zasobów w postaci plików graficznych, plików css i js, co było możliwe w poprzedniej wersji narzędzia. Generalnie zmiany które widać są pozytywnym krokiem do przodu, dając webmasterowi dostęp do większego zakresu danych, ale też podnosząc poprzeczkę w zakresie punktacji.
