Nowoczesne strony internetowe to podstawa działań marketingowych w firmie. Zobacz 7 cech nowoczesnej strony www w 2022 roku. Sprawdź, jaka powinna być Twoja strona internetowa, aby mogła zostać uznana za nowoczesną.
Wraz z nastaniem nowego roku warto przeanalizować nowości, które przyniósł rok poprzedni, oraz przygotować się do nadchodzących wymagań jakie powinny spełniać nowoczesne strony internetowe. Nowoczesne strony internetowe muszą spełniać stawiane im wymagania. Strony internetowe są nowoczesna nie tylko w kontekście wyglądu, ale też dostosowania do nowoczesnych technologii i standardów użytkowych.
8 cech — Nowoczesne strony internetowe w 2022 roku
Planujesz stworzenie strony internetowej w 2022 roku lub posiadasz już stronę? Sprawdź, jakie powinna ona spełniać wymagania, jakie posiadają nowoczesne strony internetowe.
Responsywność – Mobilność
Szybkość wczytywania
Przejrzysty projekt – minimalizm
Szybki i łatwy kontakt telefoniczny
Tryb ciemny – dark mode
Nowoczesne formaty graficzne
Optymalizacja oraz SEO
Bezpieczeństwo i SSL
Informatyka jest dziedziną, która wyjątkowo szybko ewoluuje w nowy twór, udoskonala swoje narzędzia i produkty. Każdy rok wnosi coś nowego również w kontekście stron internetowych. Projektując nowoczesne strony internetowe lub rozważając zamówienie nowej strony www, warto brać pod uwagę bieżące trendy w tworzeniu stron internetowych w 2022 roku.
Responsywność strony internetowej
Responsywność strony internetowej lub też dostosowanie jej do urządzeń mobilnych nie jest niczym nowym. Warto jednak skupić się na tym właśnie punkcie, ponieważ obecnie mobilny dostęp do Internetu, oraz wyszukiwanie informacji odbywa się głównie za pośrednictwem telefonów komórkowych tudzież smartfonów.
Tworząc nowoczesne strony internetowe w pierwszej kolejności zadbać należy o prawidłowe wyświetlanie stron www na urządzeniach mobilnych. Od 2018 roku wyszukiwarka Google mocno analizuję tę kwestię, do tego stopnia, iż hasło „mobile first” (czyli urządzenia mobilne pierwsze) nabiera kluczowego znaczenia. Testy wydajności wykonywane są z uwzględnieniem urządzeń mobilnych, a następnie komputerów. Nie jest to przypadkiem i jasno wskazuje, iż nowoczesne strony internetowe muszą być responsywne.
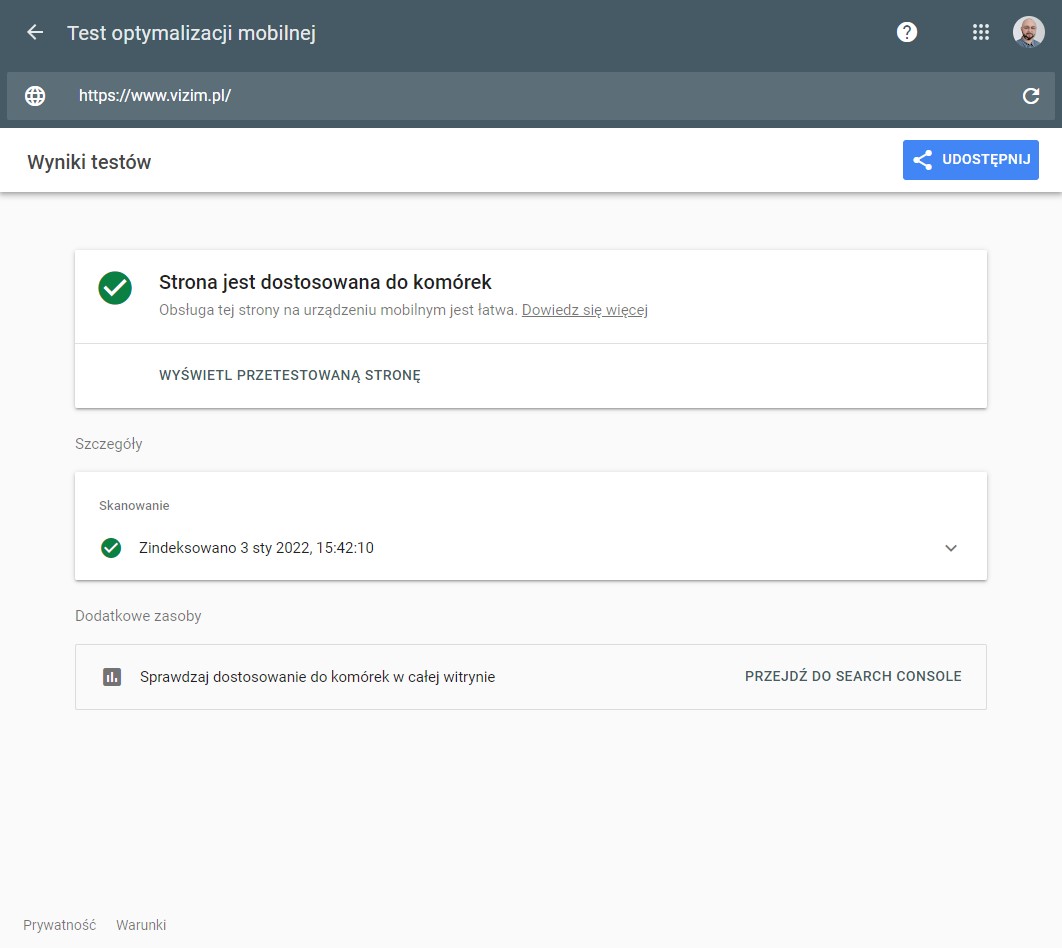
Test responsywności umożliwia między innymi samo Google za pomocą narzędzia Mobile-Friendly Test Google Search Console. Narzędzie to w prosty sposób powie nam jednoznacznie, czy strona internetowa jest lub nie jest responsywna, czyli dostosowana do urządzeń mobilnych. Oczywiście nie jest to jedyne narzędzie, w sieci dostępne jest wiele innych rozwiązań do analizy tego tematu. Przeglądarki internetowe również posiadają odpowiednie narzędzia do testowania stron internetowych. Najczęściej w przeglądarce znajdziemy narzędzia dla programistów, po uruchomieniu których mamy możliwość testowania wyświetlanej strony na konkretnych urządzeniach tj. iPhone lub urządzenia marki Samsung, ale również poprzez ręczne wprowadzanie żądanej rozdzielczości.
Czym skutkuje brak responsywności na stronie internetowej?
Brak responsywności nie wyklucza strony www całkowicie z indeksu wyszukiwarek. Strona internetowa, która nie działa poprawnie na urządzeniach mobilnych, może nie pojawiać się w wynikach wyszukiwania dla tego typu urządzeń, przy czym na komputerach możemy ją odnaleźć bez większego problemu. Zatem strony działające poprawnie we wszystkich rozdzielczościach będą chętniej prezentowane w wyższych wynikach wyszukiwania, niż te, które mają z tym problem.

Szybkość wczytywania, czyli czas ładowania strony www
Nikt z nas nie lubi czekać, a czasy połączeń modemowych z Internetem już dawno odeszły w zapomnienie. Warto zbadać szybkość działania strony internetowej, ponieważ część z osób, które odwiedzą Twoją witrynę, mogą zniecierpliwić się i zamknąć ją nim ta się otworzy. Oczywiście programiści i deweloperzy stron internetowych prześcigają się w wynikach statystyk szybkości strony www. Ważnym jest jednak realne odczucie szybkości i względnie dobry wynik w testach wydajności Google.
Badanie szybkości strony warto rozpocząć od organoleptycznej oceny jej szybkości. „Jak mnie widzą tak mnie czytają”- w tym wypadku. Zatem jeżeli widzisz, że strona wczytuje się powoli, ten punkt nie jest opcjonalny. Jest dla Ciebie być albo nie być!
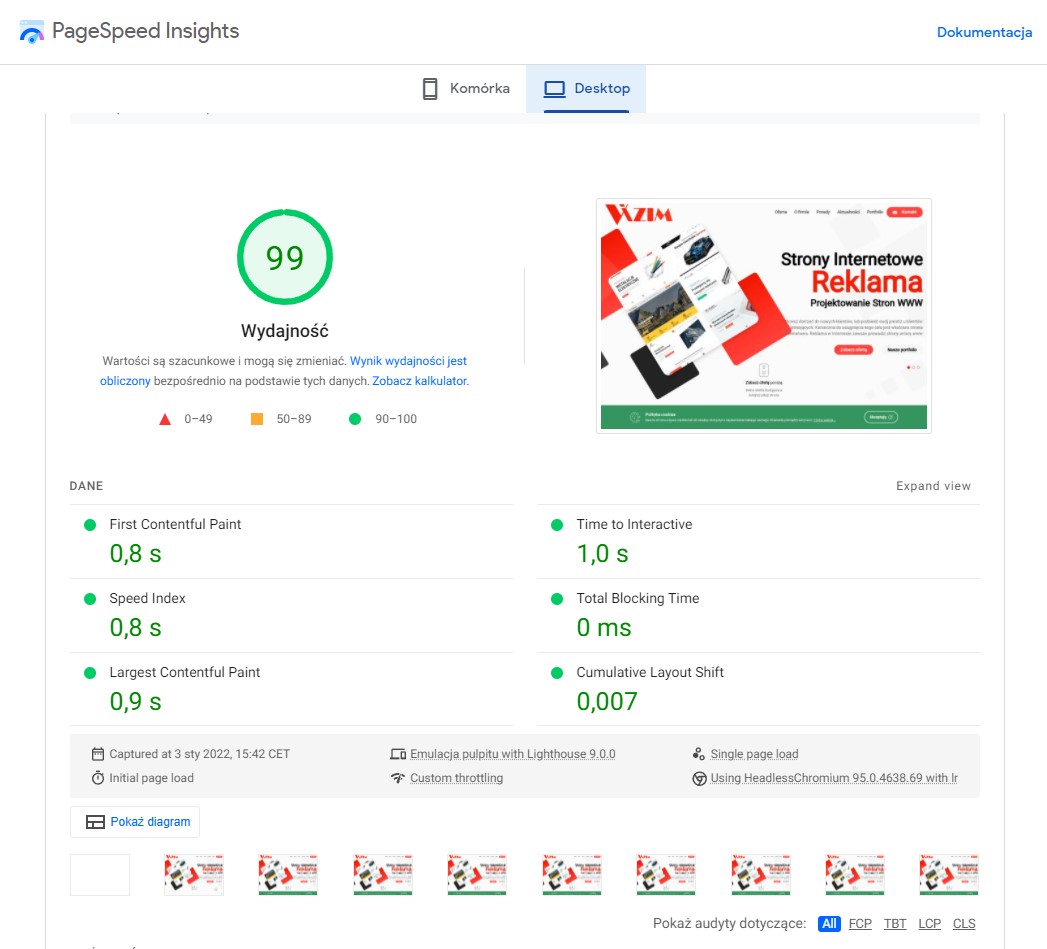
Do testowania szybkości na początku warto użyć oczywiście narzędzia dostarczanego przez Google, czyli PageSpeed Insights. Analizowanie szybkości strony internetowej przy użyciu tego narzędzia jest wstępem i w większości wystarcza do wskazania jej podstawowych problemów. Wynik to dane na temat szybkości działania serwera, czasu do pełnego działania strony, oraz czas ładowania największych obiektów, tak z grubsza mówiąc. Całość oczywiście na wstępie przywita nas ogromnym wynikiem, który albo spowoduje, albo usunie uśmiech z naszej twarzy.
Jeżeli Twoja strona nie ma wyniku 100/100 lub znajduje się w kolorze pomarańczowym to nie powód do rozpaczy. Na urządzeniach mobilnych osiągnięcie wysokiego wyniku jest bardzo trudne, a przy bardzo złożonych stronach wręcz nieosiągalne. Natomiast jeżeli Twoja strona według Twojej oceny wczytuje się wystarczająco szybko i w teście Google uzyskuje wynik większy niż 60 pkt. nie musisz załamywać rąk i rwać włosów z głowy.
Na wynik wpływa wiele czynników, w tym serwer, na który wpływu nie mamy, możemy go jedynie zmienić, lub zgłosić problem obsłudze technicznej. „Hostingi internetowe Warszawa”, to hasło opisuje gdzie głównie znajdują się w Polsce serwery stron www. Serwery dla usług takich jak strony internetowe Kraków znajdujące się właśnie w tym mieście.
Część firm hostingowych w celu przyśpieszenia stron internetowych przygotowuje specjalne oferty zaprojektowane dla WordPress lub konkretnych rozwiązań.
Najpopularniejszy obecnie system CMS, czyli WordPress umożliwia instalowanie dodatków, które poprawiają wydajność i szybkość wczytywania stron internetowych.
Istnieje większa ilość narzędzi analitycznych, jednak to podstawowe podpowie czy jest źle, i jak bardzo. Oczywiście w takiej sytuacji konieczna jest optymalizacja wydajności strony internetowej.
Nowoczesne strony internetowe to szybkie strony internetowe!

Przejrzysty wygląd — minimalizm projektu strony www
Kiedy myślisz o nowoczesnej stronie internetowej w 2022 r. przed oczami widzisz najczęściej prostą, przejrzystą stronę www, na której znajdziesz informację prezentowane w sekcjach. Ten prosty podział informacji i brak przytłaczających elementów sprawia, iż możesz kierować do użytkownika konkretne hasła, na które ma zwrócić uwagę.
Czasy zatłoczonych stron www, w których gif gifem poganiał, wszystko mrugało, świeciło i ruszało się odeszły, oby na dobre. Obecnie strona ma pełnić głównie rolę źródła informacji, dlatego nowoczesny układ w tym ma pomagać.
Typowy układ jaki powinny posiadać nowoczesne strony internetowe zawiera klasyczne i sprawdzone rozwiązania umieszczone w przejrzysty sposób:
- nagłówek, który zawiera logotyp, menu nawigacyjne, oraz elementy mechanizmu sklepowego (jeżeli jest to sklep),
- sekcja główna, w której znajdziesz hasło reklamowe oraz grafikę, która przyciąga uwagę i zachęca do dalszego działania,
- sekcja informacyjna, gdzie znajdziesz informację o ofercie usługowej lub produktowej danej firmy, lub osoby,
- oraz pozostałe sekcje w tym kontaktowa,
Ten prosty układ gwarantuje przekazanie najważniejszych informacji dla potencjalnego odbiorcy już w pierwszych sekundach wizyty na Twojej stronie internetowej. Dzięki temu rozmieszczeniu dowie się on co oferujesz i że to, czego szuka, jest u Ciebie dostępne.

Łatwy i szybki kontakt z telefonu
Oczywistym jest, iż strona internetowa musi być responsywna, jednak nie jest już tak oczywiste, że każdy numer telefonu powinien umożliwiać kliknięcie go i wywołanie możliwości rozpoczęcia połączenia. Prawidłowo zaprojektowana strona internetowa, uwzględniająca nowoczesne technologie, powinna ułatwiać nawiązywanie kontaktu przez potencjalnego zainteresowanego.
Jeżeli zatem chcesz, aby Twoja strona internetowa była uznana za nowoczesną, ułatw kontakt odwiedzającym.
Konieczne jest dodanie linków do numerów telefonów oraz podlinkowanie adresów e-mail. Ułatwi to wywołanie połączenia, a tym samym uprości kontakt z Tobą.
Dobrą praktyką marketingową jest zachęcanie odwiedzających stronę internetową do kontaktu poprzez elementy Call To Action (nawołujące do działania). W przypadku nowoczesnych stron internetowych elementy CTA są interaktywnymi oknami lub ikonami po wywołaniu których można skontaktować się w określony sposób.
Formularz kontaktowy pomimo leciwej konstrukcji dalej jest niezbędnym elementem strony. Nowoczesna strona www powinna zatem umożliwić kontakt na wielu platformach i na kilka sposobów. Technologia social media wchodzi z przytupem również na nowoczesne strony internetowe, gdzie możliwe jest umieszczenie komunikatora WhatsApp lub Messenger wprost na stronie. Ułatwi to możliwość nawiązania kontaktu przez osoby, obyte z social mediami, w tym młodymi, do których również kierujemy naszą ofertę.
Tryb ciemny – Strona dostosowana do ciemnego motywu systemowego
Popularyzacja ekranów OLED spowodowała, iż producenci urządzeń chętniej umożliwiają zastosowanie trybu ciemnego motywu. Ciemny motyw poprawia żywotność ekranów oled, ale również dba o Twoje oczy. Ekran nie powoduje emisji nadmiernej ilości światła białego, przez co nie czujemy bólu oczu, lub zmęczenia tak bardzo, jak w przypadku klasycznego rozwiązania. Tryb ciemny zagościł również w komputerach w tym w systemie Windows i MacOS gdzie możemy uruchomić odpowiedni motyw w zasadzie jednym kliknięciem.
Oczywiście jak wspominałem na wstępie najważniejsze są urządzenia mobilne. Tryb ciemny na telefonach z systemem Android oraz iPhone występuje już dobrych kilka lat. Ostatnie lata jedynie umocniły pozycję trybu ciemnego. Dodatkowo część przeglądarek internetowych na urządzeniach mobilnych takich jak smartphone wykrywa czy telefon działa w trybie ciemnym i dostosowuje wyświetlanie treści do aktywnego trybu.
Strona internetowa w ciemnym trybie działa na podobnej zasadzie jak odwrócenie kolorów, z tą różnicą, iż w przypadku występowania dominującego koloru tła w postaci białej, jest ono zastępowane kolorem czarnym. Czcionki w trybie ciemnym są wyświetlane odpowiednio do tła. Warto zatem jednoznacznie zaprojektować stronę i przewidzieć tę funkcjonalność w przypadku wyświetlania strony internetowej.
Programista nie musi, choć może zaprojektować tryb ciemny. Przeglądarka automatycznie zmienia stronę internetową w zgodzie z trybem wyświetlania urządzenia. Warto tutaj zadbać o właściwe grafiki i elementy w postaci ikon, w taki sposób, aby automatycznie zmieniały swój kolor. Ciekawym formatem, który umożliwia tego typu zmiany jest SVG, czyli grafika wektorowa. Odpowiednio grafiki wykonane w tej technologii umożliwiają odwrócenie kolorów przez przeglądarkę. Nie dzieje się tak automatycznie z plikami w grafice rastrowej w tym JPEG i PNG.
Błędy w uwzględnieniu trybu ciemnego powodują brak czytelności strony po uruchomieniu jej na urządzeniu, które go wymusza. W 2022 r. większość stron nie uwzględnia tego trybu pracy, zatem niewątpliwie dostosowanie strony www do ciemnego trybu pracy jest cechą nowoczesnej strony internetowej.

Nowoczesne formaty graficzne w stronie www
W 2022 r. nie można wyobrazić sobie strony internetowej, która nie zawierałaby choćby logotypu. Każda nowoczesna strona internetowa składa się z treści oraz grafiki, która jest prezentowana w przeglądarce internetowej. Oczywiście podobnie jak strony internetowe, grafika dzieli się na tą klasyczną i nowoczesną. Mianem nowoczesnego formatu plików przez Google określany jest ich własny format, czyli WEBP.
WEBP powstał w celu optymalizacji grafiki, a tym samym lepszej jej kompresji przy relatywnie niskiej utracie jakości. Obecnie Google w teście wydajności sprawdza, czy strona wykorzystuje technologię WEBP i w przypadku jej braku, a wykryciu formatów starszych tj. JPEG, zaleca zastosowanie formatu nowej generacji.
Można pomyśleć, że WEBP jest panaceum na wszystkie problemy i formatem idealnym. Istnieją lepsze rozwiązania w zależności od potrzeby. Nowoczesna strona internetowa składa się z grafik w postaci ikonek lub symboli i prostych kształtów. Jeżeli rozważamy zastosowanie tego typu graficznego, można zastosować wydajniejszy, prostszy i mniejszy format, który opiera się na grafice wektorowej, czyli SVG. Format wektorowy opisuje dany kształt, jest to jednak treść opisowa, gdzie przeglądarka w oparciu o dany opis rysuje grafikę. Tym samym taka grafika może być modyfikowana na poziomie kodu w aspekcie między innymi koloru i wielkości.
Przewagą SVG nad grafikami rastrowymi w tym WEBP jest idealna jakość obrazu niezależnie od wielkości. Obraz wektorowy może być dowolnie skalowany w górę i w dół, nie tracąc przy tym na jakości, co niestety ma miejsce we wszystkich plikach rastrowych.
Nie wszystkie grafiki można przedstawić w formie wektorowej, dlatego mimo wszystko połączenie tych dwóch typów grafik, czyli WEBP i SVG jest obecnie najoptymalniejszym rozwiązaniem i cechą nowoczesnej strony internetowej.
Optymalizacja i SEO strony internetowej
Wszystkie aspekty w kontekście strony internetowej oraz wyszukiwarki internetowej skupiają się na zagadnieniu SEO. Optymalizacja strony internetowej SEO, czyli działania, których efektem ma być dostosowanie strony internetowej do wymogów wyszukiwarki internetowej są jedną z cech nowoczesnej strony internetowej.
Każda strona internetowa dąży do publikacji treści i dotarcia do jak najszerszego grona potencjalnych odbiorców w tym potencjalnych klientów. Nowoczesna strona internetowa powinna wykorzystywać zagadnienia SEO, w celu osiągnięcia wysokiej pozycji w wynikach wyszukiwarek tj. Google, Bing oraz inne.
Jakie elementy SEO muszą zostać wdrożone na nowoczesnej stronie internetowej:
- meta tytuł – czyli podstawowy tytuł wyświetlany w przeglądarce i w wynikach wyszukiwania
- meta opisy – streszczenie zawartości dane strony, które również są wyświetlane w postaci opisu w wyniku wyszukiwania wyszukiwarki internetowej
- słowa kluczowe – nie tak istotne jednak warto je dodać, aby wskazać je pozostałym wyszukiwarkom (obecnie Google dobiera słowa kluczowe na podstawie całej zawartości – nie tylko pola keywords)
- nagłówki – określające tytuły poszczególnych działów, a zarazem najważniejsze słowa kluczowe
- pogrubienia – podkreślające istotne informacje
- alternatywna treść – alt dla grafik, opisujący zawartość grafiki dla wyszukiwarki
- dane strukturalne – wskazujące typ elementu strony
- oraz inne, które wykonywane są w trakcie procesu optymalizacji SEO
Optymalizacja nowoczesnej strony internetowej, wykonywana jest po zakończeniu procesu projektowania, a przed jej publikacją. Najczęściej optymalizacja wydajności wykonywana jest już na serwerze docelowym, ze względu na różnoraką charakterystykę rozwiązań zastosowanych na różnych serwerach.

Bezpieczeństwo i SSL
Bezpieczeństwo strony internetowej to podstawa, dlatego istotne jest szyfrowanie komunikacji pomiędzy klientem (czyli osobą odwiedzającą stronę internetową) a serwerem, który tę stronę dostarcza. Do szyfrowania połączenia wykorzystywany jest certyfikat SSL. Dla wyszukiwarek internetowych w tym Google bezpieczeństwo jest kluczowe, dlatego choćby ze względu na ten fakt warto stosować certyfikat SSL.
Ponadto starsze oraz nowoczesne strony internetowe, które nie posiadają certyfikatu SSL, określane są przez przeglądarki tj. Chrome jako niezabezpieczone, co nieuważna osoba może odczytać jako niebezpieczna.
Wiarygodność publikowanych przez nas treści w oczach klientów jest z całą pewnością większa, kiedy dostrzegają zieloną kłódkę obok adresu witryny. Zwiększone poczucie bezpieczeństwa wpływa tym samym na pozytywne relacje biznesowe i poprawia autorytet strony internetowej.
Nowoczesna strona internetowa powinna uwzględniać wszelkiego rodzaju rozwiązania z zakresu bezpieczeństwa. Jeżeli posiadasz stronę internetową opartą o system CMS WordPress, Joomla lub inny rozważ zastosowanie firewall (zapory ogniowej) w pliku htaccess, ale również jako element dodatkowego oprogramowania strony internetowej. Firewall rejestruje próby włamania i wskazuje co było celem, co pozwala zabezpieczyć stronę www przed ewentualnym włamaniem i przejęciem.

Nowoczesne strony internetowe w 2022 r.
Podsumowując, nowoczesna strona internetowa w 2022r. to strona przyjazna, przejrzysta i szybka – to właśnie zobaczy każda osoba odwiedzająca stronę www. Nowoczesna strona www to również strona bezpieczna i wiarygodna, ale również przystosowana do urządzeń mobilnych, także tych wyświetlających obraz z wykorzystaniem trybu ciemnego.
Jeżeli Twoja strona internetowa nie spełnia choćby jednego z w/w punktów, warto rozważyć jej modernizację, aby zmaksymalizować efektywność strony www.
